
ふくろう先生。こんにちは。
今回は、OAuth方式のログインについてですね。
ふくろう先生宜しくお願いします。

複数のプロバイダから選択できる!

まず、公式サイトによるとOAuth方式のSocialite標準とExment拡張のそれどれのプロバイダが用意されているぞ!。
詳細は公式サイトを参照してね!

Socialite標準とExment拡張とか良く分からないや!
ふくろう先生最初から分かりません!

そうだね。Socialite標準とExment拡張って言われても良く分からないよね。
でも大丈夫!この辺りの専門性は使用する際には、余り必要ないから。
重要な所は、この先のプロバイダを何処にするかだよ!

良かった。
プロバイダが大切なんですね。
ふくろう先生続けて下さい。

2023年10月16日現在の公式サイトによると下記のとおりになるよ。
Socialite標準で用意されているプロバイダとして
・Google
・Facebook
・Twitter(X)
・GitHub
・LinkedIn
・Bitbucket
Exmentの拡張として用意されているプロバイダとして
・Office365
・Microsoft Graph
以上のようになるよ。

なるほど。
確かに聞きなれた名前が出てきたので一安心です。先生。
今回は、Googleを使った場合を教えてくれるのですね。

その通りだよ。
Googleを使用した方法で説明していくからね。
ログイン設定画面を表示させる

プロバイダ関係の設定の前に
まず、設定しなくちゃいけない事があるからね。

そうなんですね。
何を設定するのですか?

まず、ログイン設定メニューを開くよ。
やり方は、2通りあるから好きな方を選んでね。
まず、簡単なほうからです。
下記内容を参考にしてURLに入力して下さい。
http(s)://(ExmentのURL)/admin/login_setting

はい、入力しました。
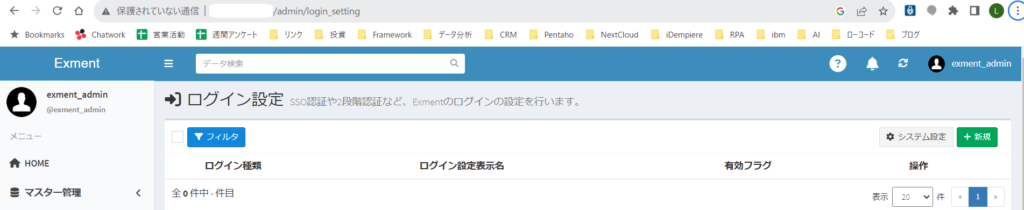
あっ ログイン設定の画面が開きました。


もう一つの方法は、次の手順だよ。
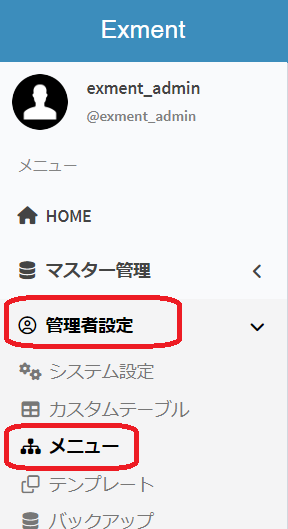
1.メニュー画面の管理者設定を押下
2.メニューを押下

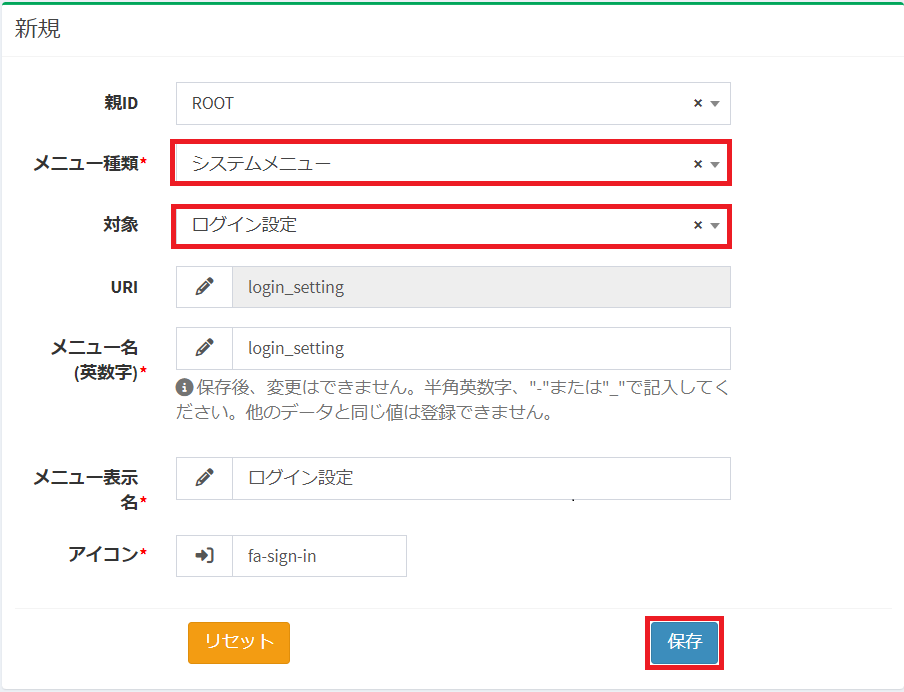
3.右側の『新規』欄が表示されたことを確認
4.メニュー種類の右側の▼を押下して『システムメニュー』を選択
5.対象の右側の▼を押下して『ログイン設定』を選択
6.最後に右下の『保存』ボタンを押下

7.使用しているブラウザをリロード

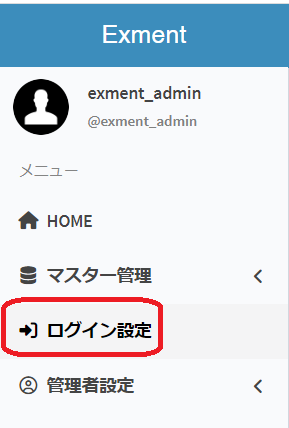
8.メニュー画面にログイン設定が表示される


はい、手順通りやったらメニュー画面にログイン設定が表示されました。
ログイン設定

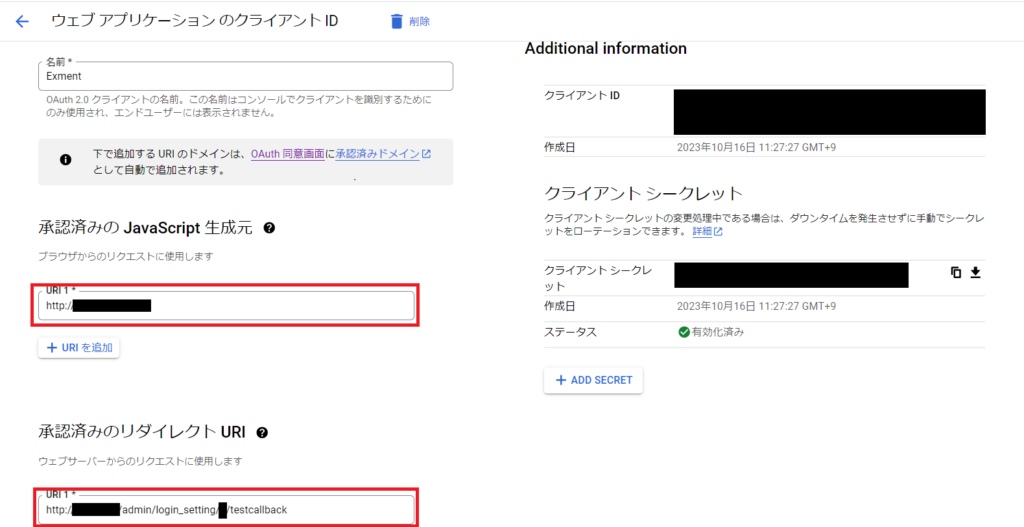
まず、今回の大前提となるOAuth認証が出来るようにGoogle側の設定は
各自行っておいてね!
Googleさんに聞けば簡単に出来るよ。
もし設定に不安のある人は、お問い合わせ下さい。
微力ながらお手伝いさせて頂きます。


さっ、話しをExmentに戻します。
まず、サーバー側でコマンドを叩きます。
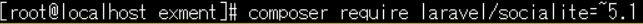
Exmentをインストールしたディレクトリに移動して下記コマンドを実行して下さい。
書き込み権限が無いとエラーになるので、スーパーユーザーなどに変更してから行ってね。
composer require laravel/socialite=~5.1


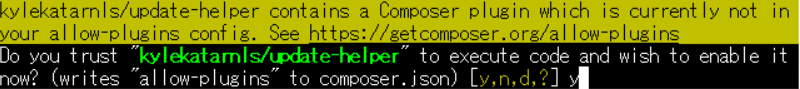
なにやら聞いてくるので、今回は『y』で受け答えします。


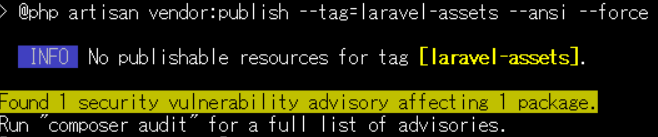
完了すると次のような画面展開になると思うよ。


はい、なりました。

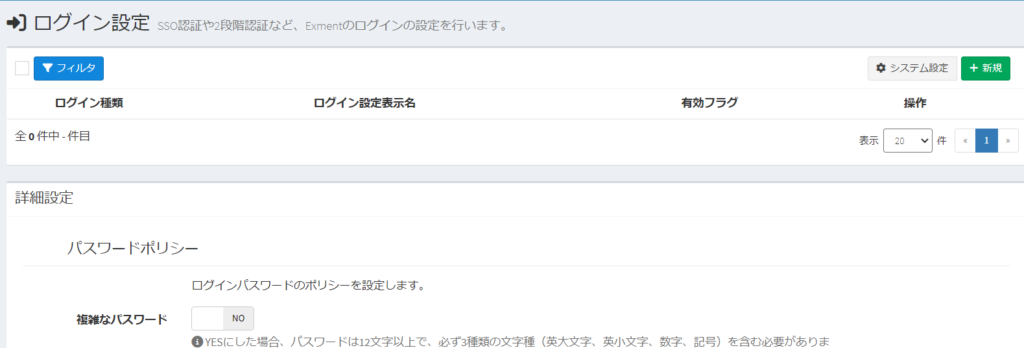
次は、『ログイン設定』画面で入力だよ。


右上の『新規』ボタンを押下してね。


はい、『新規』ボタン押下しました。

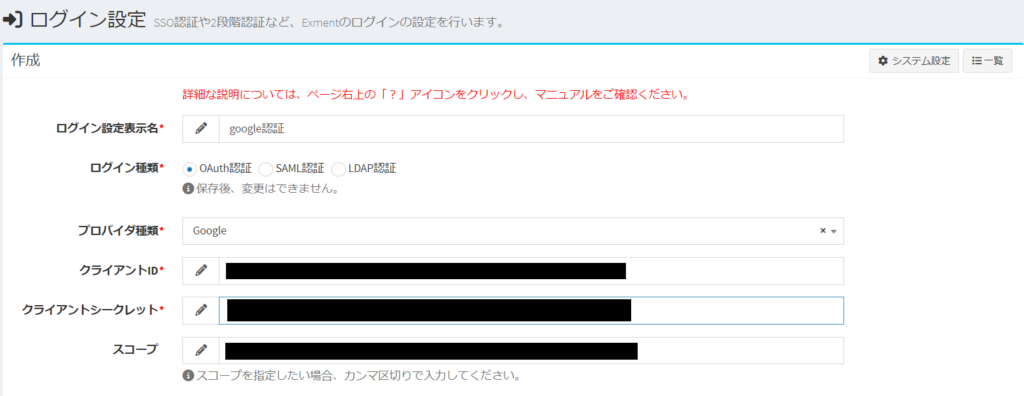
『ログイン設定』画面が表示されたので、
GoogleのOAuth認証で設定された値を入力していくよ。
ログイン設定表示名 → 『google認証』※任意の値で構わないよ。
ログイン種類 → 『OAuth認証』を選択。
プロバイダ種類 → 『google』を選択。
クライアントID → GoogleのOAuth認証の同一欄を入力してね。
クライアントシークレット → GoogleのOAuth認証の同一欄を入力してね。
スコープ → 今回私は何も設定しませんでした。


はい、設定できました。
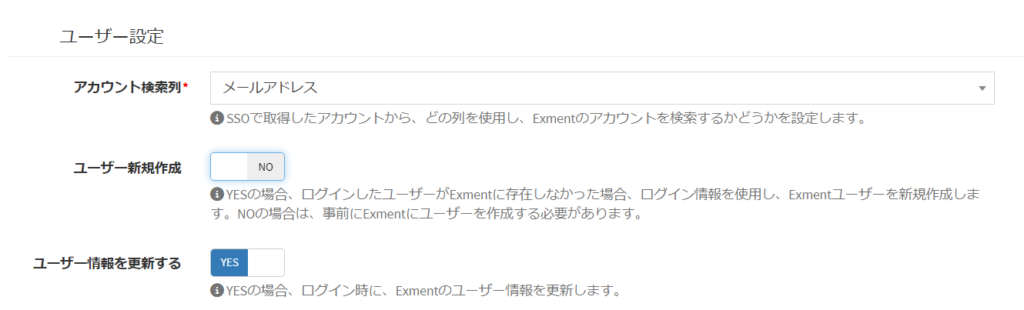
次は、ユーザー設定の欄ですね。

そうだね。ユーザー設定に移るよ。
アカウント検索列 → メールアドレスを選択
ユーザー新規作成 → 『Yes』を選択。
ユーザー情報を更新する → 『No』を選択。


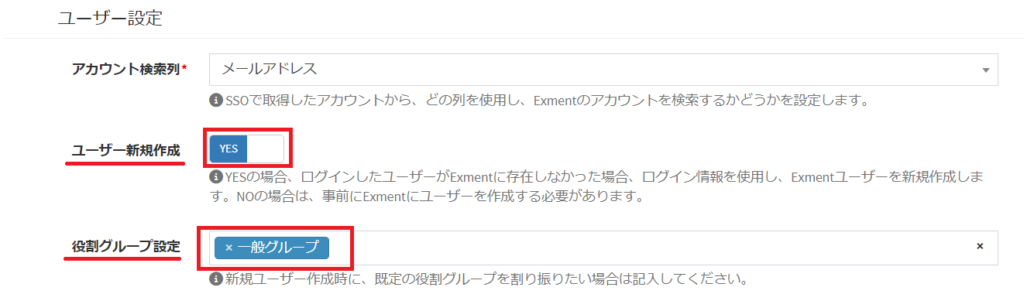
あっ ふくろう先生
ユーザー新規作成を『Yes』にしたら『役割グループ設定』が増えました。

あっ そうだね。
役割グループ設定は、今回のユーザーに割り当てる権限のことだね。
現在は、最初から用意されている
・全データ管理者グループ
・ユーザー・組織管理グループ
・お知らせ情報管理グループ
・一般グループ
から選択してね。
『役割グループ』については、後日教える予定なので
今回は、この中から選択してね。


ふくろう先生1つ質問です。
なぜ、『ユーザー情報を更新する』は、『No』を選択するのですか?

いいところに気が付いたね。
今回のように事前にOAuth認証されるユーザーがいない状態で
尚且つ、ユーザー新規作成を『Yes』の場合は問題ないけれど、
もし、Exmentにユーザーが既に登録されていて
『ユーザー情報を更新する』を『Yes』の場合にエラーになる可能性があるからだよ。
詳しくは、下記を参照にしてね。
Exmentアカウントを予め作成していた場合、Googleアカウントでの認証が失敗する

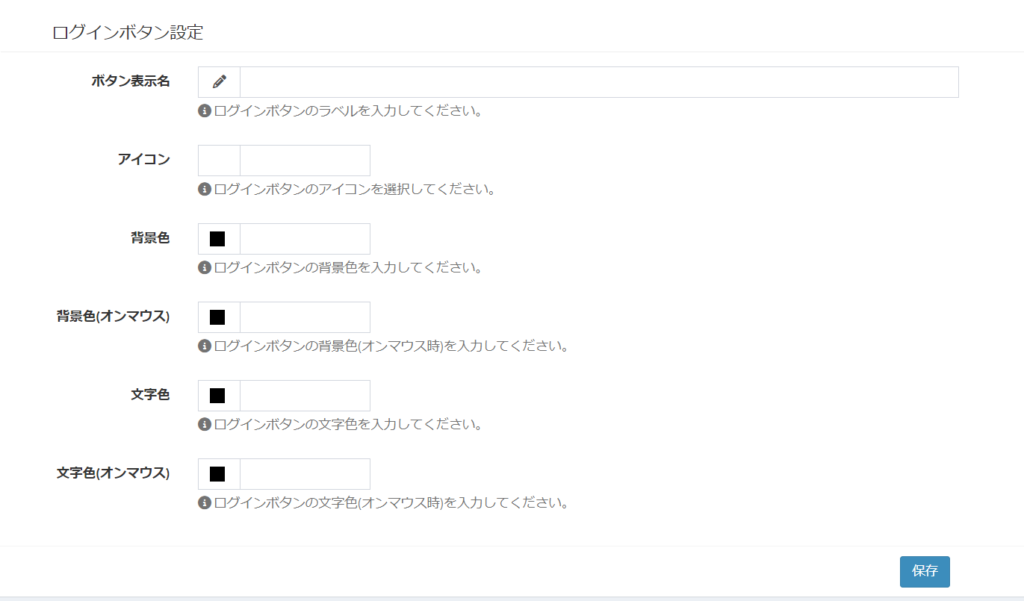
さっ 次は、『ログインボタン設定』の欄だね。


はい、そうですね。
もう少しですね。

設定画面は、もう少しだね。
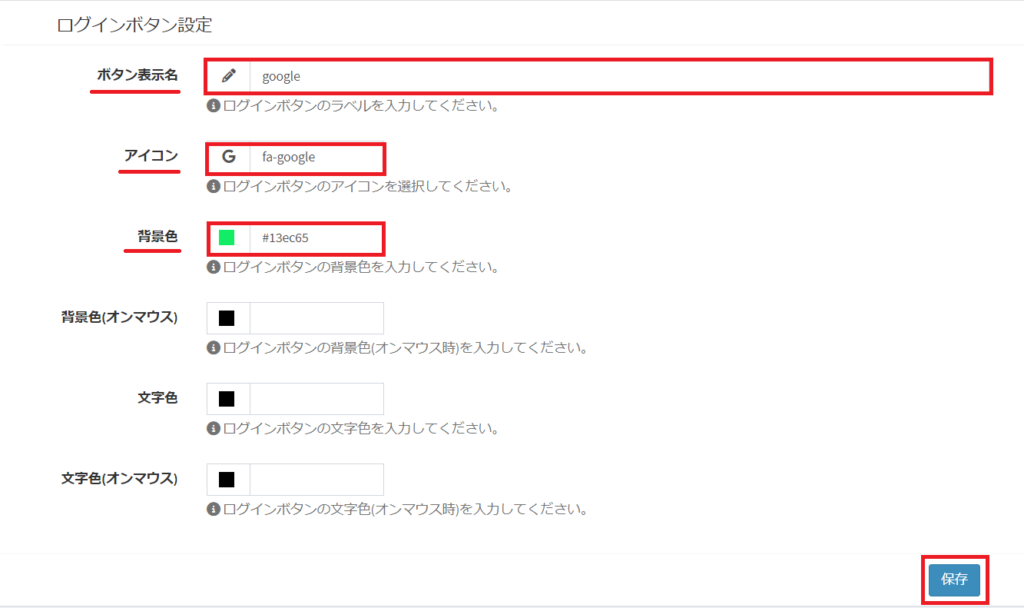
ボタン表示名 → google ※任意の値で構わないよ。
アイコン → 適当なものを選択してね。ちなみに私はgoogleのアイコンを選択したよ。
背景色 → ここも適当なものを選択してね。
今回、背景色(オンマウス)、文字色、文字色(オンマウス)には、何も設定しませんでした。
最後に『保存』ボタンを押下してね。


『保存』ボタンを押下してねっと!
OAuthの認証テスト及び有効化

もしかして完了ですか?

設定は完了したけど、最後にテストだよ。
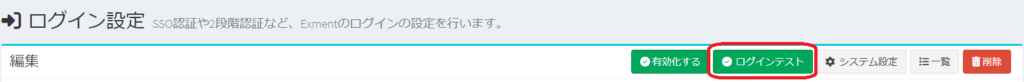
保存ボタンを押下すると、『ログイン設定』画面に戻ってきたよね?
右上の『ログインテスト』ボタンを押下してみて。


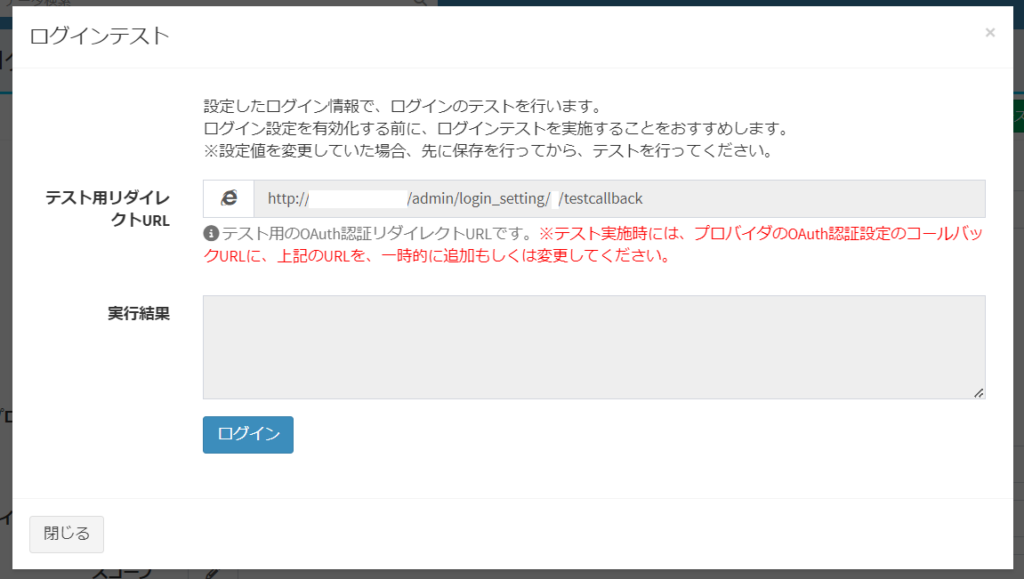
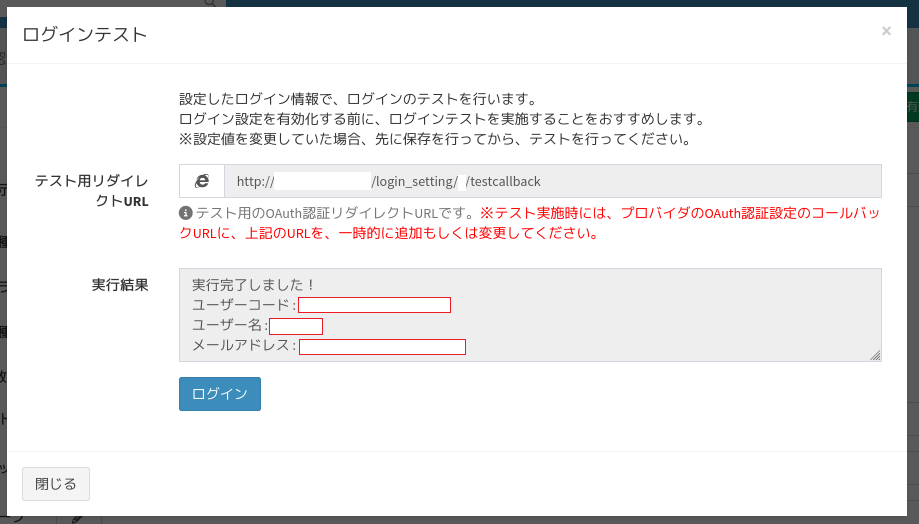
おっ 何やら『ログインテスト』と題した画面が表示されました。


その画面の『ログイン』ボタンを押下してみて下さい。

あっ 今度は、『googleでログイン』画面が表示されました。
今回、ログインに使用するgoogleのメールアドレスを入力!
『次へ』ボタンを押下。


やったー!
『ログインテスト』画面が表示されて、実行結果欄に『実行完了しました!』
が表示されました。


おめでとう!
これで認証のテストは完了だよ。
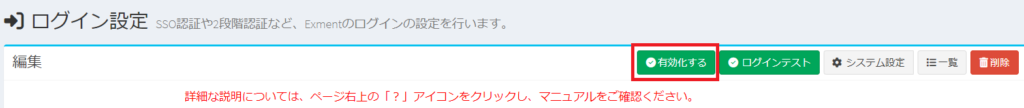
あとは実装するために、『ログイン設定』画面で『有効化する』ボタンを押下してね。


はい、『有効化する』ボタンをポチっとな!
あっ 『有効化する』の確認画面が表示されました。
『確認』ボタンを押下してねっと!


『更新しました』画面が表示されたので
『OK』ボタンを押下!


はい、これで『GoogleのOAuth認証』は、実装出来たよ!
Complete!!

はい、GoogleのOAuth認証を使ったログインは終了します。
お疲れ様でした。
今回は、Googleを使用しましたが、他にも
・Facebook
・Twitter(X)
・GitHub
・LinkedIn
・Bitbucket
もありますので、用途に合わせて試してみて下さい。

次回は、Active Directoryを使用したログイン方法をやる予定だよ。

はい!。了解しました。
ふくろう先生、次回もよろしくお願いします。
最後に私からの宣伝
コーポレートサイトhttps://www.rin-tech.netを開設しました。
どうぞ、よろしくお願いいたします。
自分達でシステム構築できそうですか?
『専任の担当者がいないから無理かなぁ』
『担当者に構築する時間がないからなぁ』
『一人でやりきる自信がない』
『導入・構築までやってくれないかなぁ』
と色々と思う方もいたのではないでしょうか?
日々の業務を行いながら
『私の業務って他の会社さんでもあるよなぁ』
『この仕事って同じ業種の会社でも似たようなことしているよなぁ』
『この仕事って同じ職種でも似たようなことしているよなぁ』
『この部分だけでもシステム化出来ればいいなぁ』
『KintoneやJUST.DB、UnitBaseを利用したいけど、相当お金かかるよなぁ』
『今話題のノーコードツールで業務を効率化したいなぁ』
と色々と感じる方もいるのではないでしょうか?
多くの運送会社で使用する可能性が高い情報共有ツールDriveShield.を作成しました。
DriveShield.とは、『ドライバーさんを守る!』という意味を込めて命名しました。
どうぞ、よろしくお願いいたします。
多くの企業の総務などで必要性が高い情報共有ツールWorkWave.を作成しました。
WorkWave.とは、『仕事の波を乗りこなせ!』という意味を込めて命名しました。
どうぞ、よろしくお願いいたします。







コメント