
ふくろう先生。こんにちは。
今回は、Exmentの添付ファイルとファイルの違いについてですね。
ふくろう先生宜しくお願いします。

ナマケモノ君。こんにちは!
前回、Exmentのテーブル設定 カスタムテーブル編 1の中で概要を説明したね。
まだ見ていない方は、ここをクリックしてね。

それでは、説明していきますね。
添付ファイルとファイルの違い

添付ファイルとファイルの大きな違いです。
① 設定する場所が違う。
・添付ファイル → カスタムテーブル設定で設定。
・ファイル → カスタム列設定の列種類を選択。
② 表示される場所が違う。
・添付ファイル → データ詳細画面の下段。
※『Yes』にした場合のみ表示されます。
・ファイル → データ一覧やデータ詳細画面の上段部分。
③ 設定変更
・添付ファイル → 設定変更可能。
・ファイル → 設定変更不可。

大きな違いが3つあるのですね。

そうだね。
ここでのポイントは、『大きな違いが3つある』という事です。
設定する場所について

それではまず、ポイント①の設定する場所について具体的に説明していくよ。

はい、よろしくお願い致します。

まず、添付ファイルの設定手順です。
カスタムテーブル設定の画面を表示して下へスクロールして下さい。


① メニューのカスタムテーブルを選択します。

② 右側にカスタムテーブル設定表示されます。

③ 一覧の中から対象のテーブルを選択するか、新規ボタンを押下して下さい。

④ 作成画面もしくは、編集画面が表示されるので下へスクロールして下さい。


はい、カスタムテーブル設定の画面を表示して下へスクロールしました。

『添付ファイル使用』フィールドを発見!


『添付ファイル使用』フィールドは、『Yes』『No』のボタンになっているので
使用する場合 → 『Yes』
使用しない場合 → 『No』

了解しました。
添付ファイル使用の設定方法は理解出来ました。

次にファイルの設定手順です。
カスタム列設定の画面を表示して下さい。


① メニューのカスタムテーブルを選択します。

② 右側にカスタムテーブル設定表示されます。

③ 一覧の中から対象のテーブルを選択して下さい。

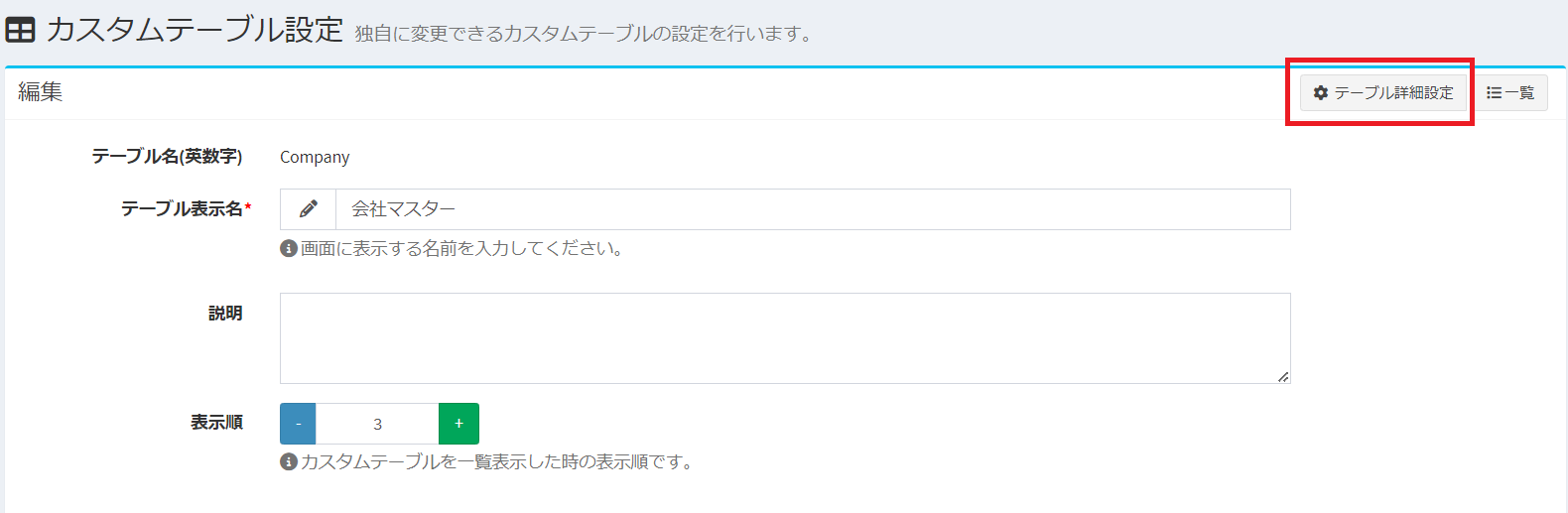
④ 右上のテーブル詳細設定ボタンを押下して下さい。

⑤ カスタム列ボタンを押下して下さい。


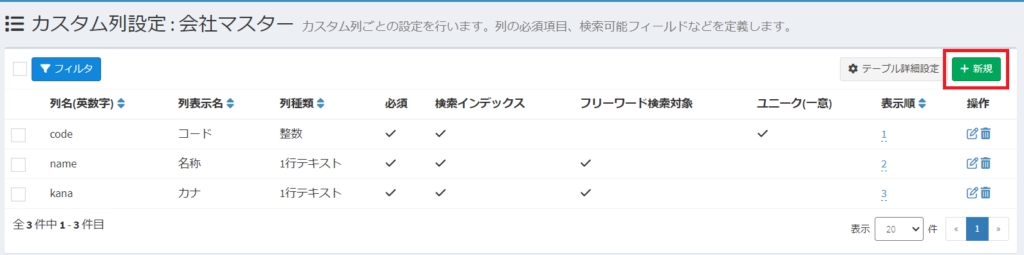
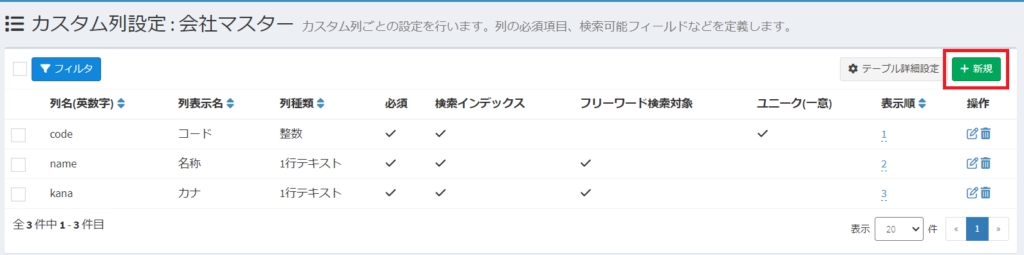
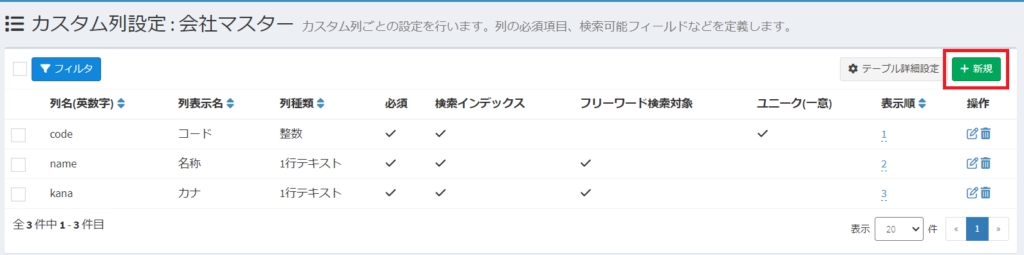
はい、カスタム列設定画面を表示しました。

右上の新規ボタンを押下して下さい。


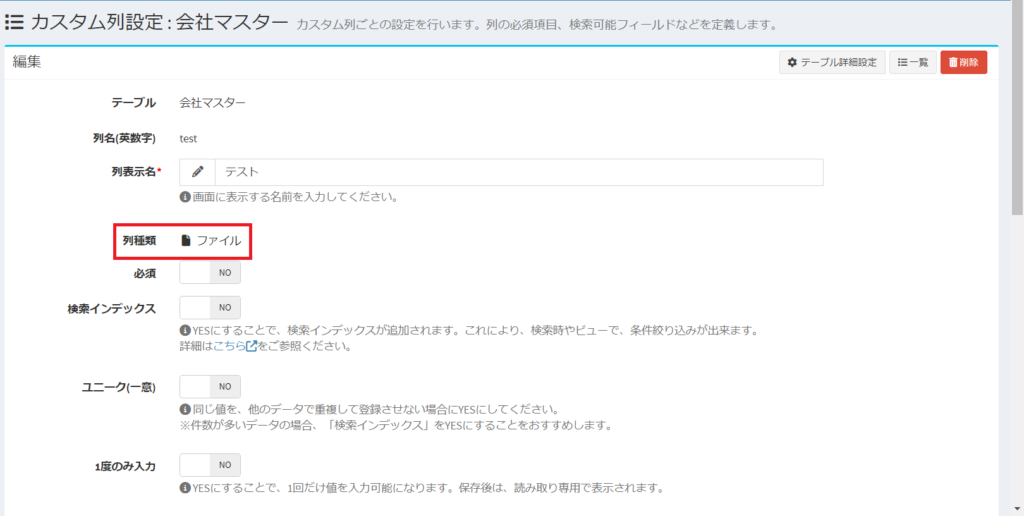
作成画面が表示されました。


列名(英数字)、列表示名に任意の値を入力して下さい。

はい、入力しました。


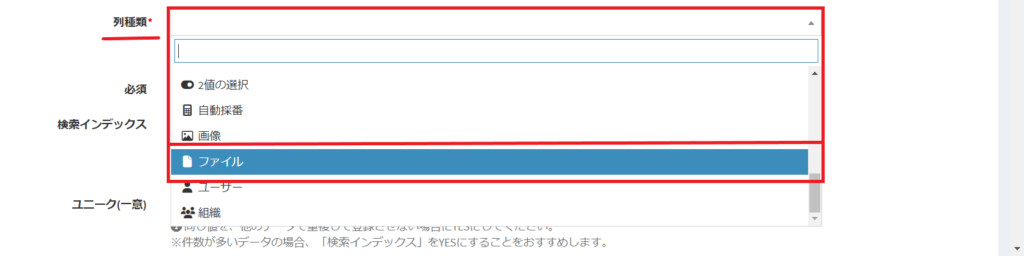
列種類の中から『ファイル』を選択して下さい。

はい、選択しました。


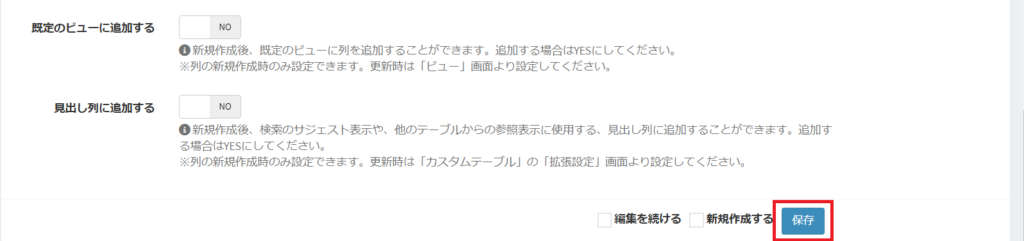
今回は、テストで追加するので残りの項目は適当に入力して『保存』ボタンを押下して下さい。

はい、『保存』ボタンを押下するよっと!


はい、以上が設定する場所の説明でした。
理解出来ましたか?

はい、理解出来ました。
表示される場所について

次にポイント②の表示される場所について具体的に説明していくよ。

はい、よろしくお願い致します。

まず、添付ファイルの表示場所です。
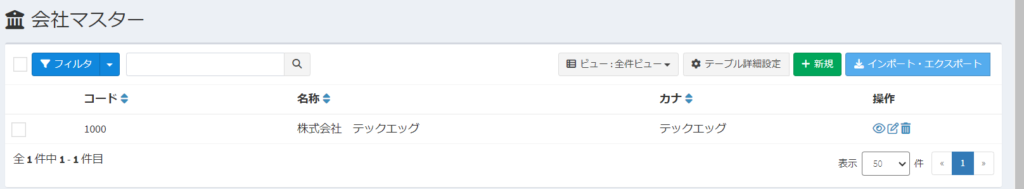
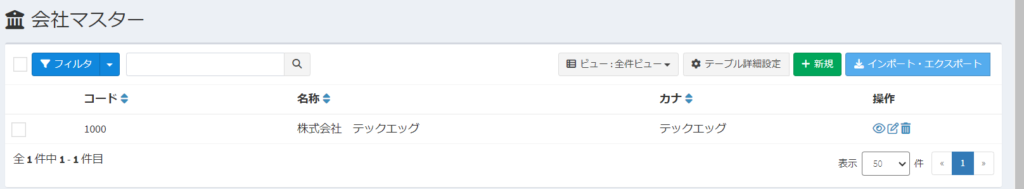
会社マスターのデータ一覧を表示して下さい。


はい、データ一覧を表示しました。

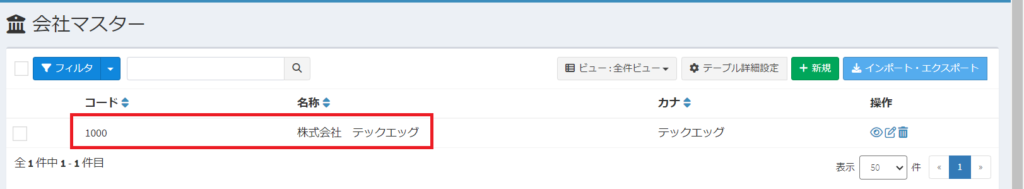
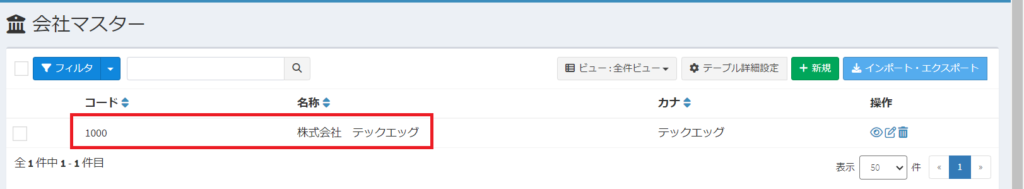
一覧の中から既に登録されているデータをクリックして下さい。


はい、選択しました。

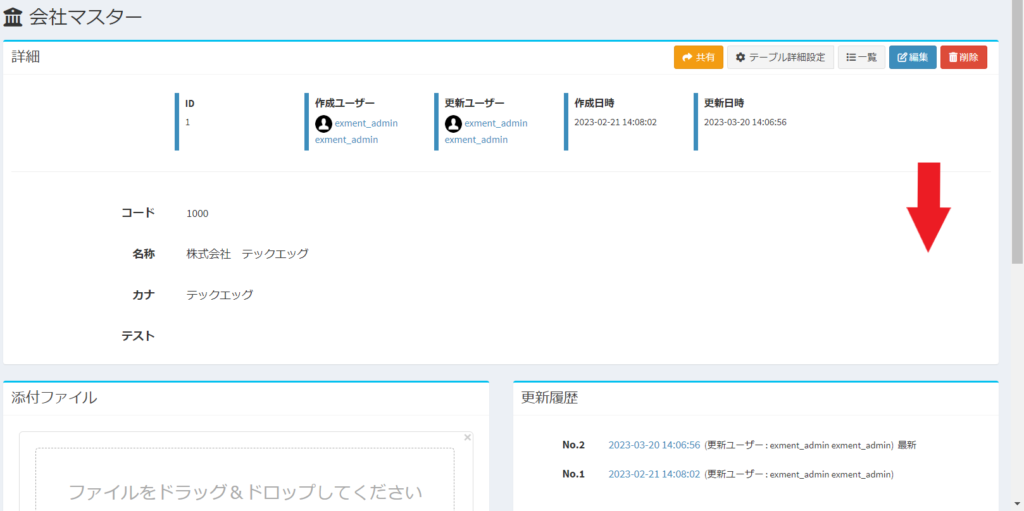
詳細画面が表示されるので、下へスクロールして下さい。


下へスクロールしました。
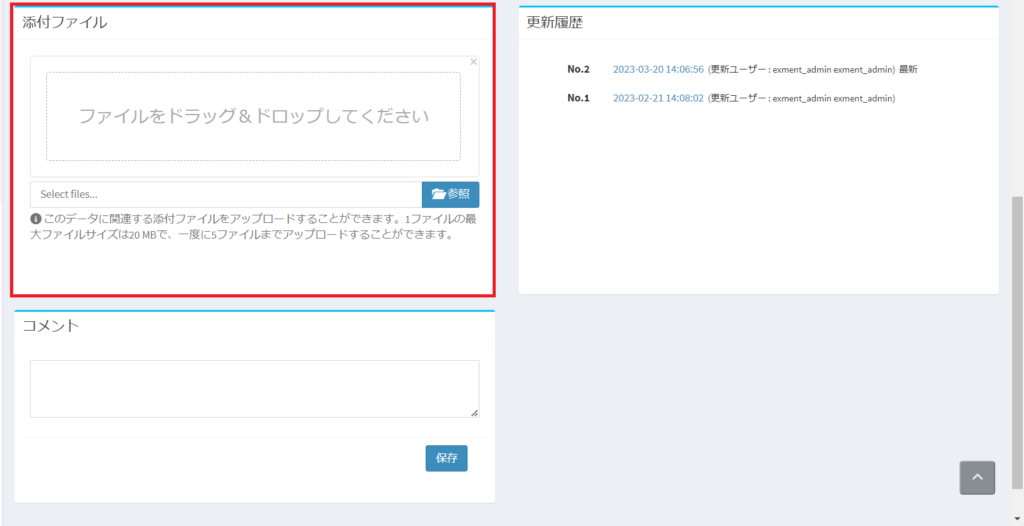
あっ 添付ファイルの欄が表示されています。


あとは、参照ボタンを押下して任意のファイルをアップロードするか、
任意のファイルをドラッグ&ドロップすればOKです。


了解しました。

次は、ファイルの表示場所です。
会社マスターのデータ一覧を表示して下さい。
途中までは同じ手順だよ。


はい、データ一覧を表示しました。

一覧の中から既に登録されているデータをクリックして下さい。


はい、選択しました。

詳細画面の中にファイルをドラッグ&ドロップするエリアがあるはずです。


はい、表示されています。

あとは、参照ボタンを押下して任意のファイルをアップロードするか、
任意のファイルをドラッグ&ドロップすればOKです。

はい、以上が表示する場所の説明でした。
理解出来ましたか?

はい、理解出来ました。
設定変更について

それでは、ポイント③の変更方法について具体的に説明していくよ。

はい、よろしくお願い致します。

まず、添付ファイルの設定変更手順です。
カスタムテーブル設定の画面を表示して下へスクロールして下さい。

はい、カスタムテーブル設定の画面を表示して下へスクロールしました。

『添付ファイル使用』フィールドありました。


『添付ファイル使用』フィールドは、『Yes』『No』のボタンになっているので
使用する場合 → 『Yes』 → 『表示する』
使用しない場合 → 『No』 → 『表示しない』

ここで設定変更をする。
了解しました。

次にファイルの設定変更手順ですが、結論から言うと出来ません。
なぜ出来ないかを理解するために
カスタム列設定の画面を表示して下さい。


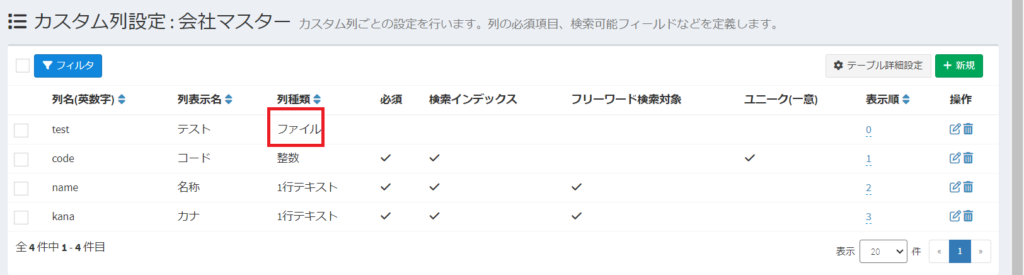
はい、カスタム列設定画面を表示しました。

次に列種類が『ファイル』になっている列名を選択して下さい。


変更画面が表示されました。
列種類の中から『ファイル』から変更出来なくなっています。


変更出来ないので注意が必要ですね。
変更設定についても、理解出来ましたか?

はい、理解出来ました。
Complete!!

はい、それでは、Exmentの添付ファイルとファイルの違いを終了します。
お疲れ様でした。

はい!。了解しました。
ふくろう先生、次回もよろしくお願いします。
最後に私からの宣伝
コーポレートサイトhttps://www.rin-tech.netを開設しました。
どうぞ、よろしくお願いいたします。
自分達でシステム構築できそうですか?
『専任の担当者がいないから無理かなぁ』
『担当者に構築する時間がないからなぁ』
『一人でやりきる自信がない』
『導入・構築までやってくれないかなぁ』
と色々と思う方もいたのではないでしょうか?
日々の業務を行いながら
『私の業務って他の会社さんでもあるよなぁ』
『この仕事って同じ業種の会社でも似たようなことしているよなぁ』
『この仕事って同じ職種でも似たようなことしているよなぁ』
『この部分だけでもシステム化出来ればいいなぁ』
『KintoneやJUST.DB、UnitBaseを利用したいけど、相当お金かかるよなぁ』
『今話題のノーコードツールで業務を効率化したいなぁ』
と色々と感じる方もいるのではないでしょうか?
多くの運送会社で使用する可能性が高い情報共有ツールDriveShield.を作成しました。
DriveShield.とは、『ドライバーさんを守る!』という意味を込めて命名しました。
どうぞ、よろしくお願いいたします。
多くの企業の総務などで必要性が高い情報共有ツールWorkWave.を作成しました。
WorkWave.とは、『仕事の波を乗りこなせ!』という意味を込めて命名しました。
どうぞ、よろしくお願いいたします。




コメント