
ふくろう先生。こんにちは。
今回からExmentのテーブルの詳細についてですね。
ふくろう先生宜しくお願いします。

ナマケモノ君。こんにちは!
前回までにExmentのログイン設定について説明したね。
まだ見ていない方は、ここをクリックしてね。

それでは、今回からカスタムテーブル設定について説明していきますね。
2種類のテーブル

まず、2種類のテーブルがあるからね。
注意して下さい。


2種類ですか?

はい、2種類あります。
1つ目は、基本情報、ユーザー、組織などのように既にインストール時点から用意されているテーブルです。
2つ目は、自分で作成したテーブルです。
カスタムテーブルに全てのテーブルが含まれています。

既に用意されているテーブルと自分で作成するテーブルの2種類。
既に用意されているテーブルが不要な場合は、削除してもいいですか?

私の経験から言わせてもらうと、既に用意されているテーブルは削除しない方がいいです。
もし不要であれば、使わないようにするだけです。
なぜかというと、既に用意されているという事は、株式会社カジトリさんがExmentを設計する際に必要とされているからです。
無暗に基からあるテーブルを削除するのはやめましょう!

了解しました。
確かに無暗に削除するとシステムが上手く動かなくなる可能性がありますよね。
リスク回避からも安易な削除はやめます。
テーブルの一覧

それでは、まずテーブル一覧の表示方法です。
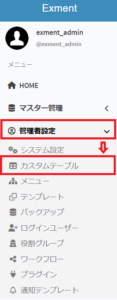
左側のメニューの中にある『カスタムテーブル』をクリックします。


はい、『カスタムテーブル』をクリックですね。
あっ 右側になにやら『カスタムテーブル設定』画面とやらが表示されました。


そうだね。
右側に『カスタムテーブル設定』画面が表示されるね。
一覧の中には、『既に用意されているテーブル』が表示されているはずだよ。

はい、基本情報、ユーザー、組織などが一覧に表示されています。

それでは、いよいよ次からが重要だよ。
ついて来てね!!

はい、がんばります!!
カスタムテーブルの基本項目

はい、よろしくお願いいたします。

まず、テーブルの新規作成方法だよ。
一覧画面の右上の『新規』ボタンを押下してね。


それでは、『新規』ボタンを押下!っと
おっ 『作成』画面が表示されました。

はい。
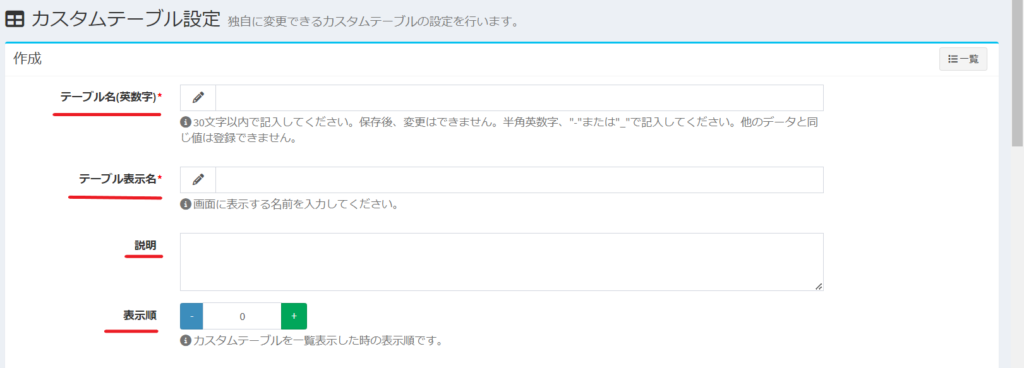
『作成』画面で以下の項目が表示されていると思います。
・テーブル名
・テーブル表示名
・説明
・表示順

その次に『詳細設定』『権限設定』『新規作成時設定』の
グループ分けされた項目があるのが確認できますか?

はい、確認できます。

それぞれの項目について説明をしても良いのですが、
ここではポイントを説明していきます。
詳細については、各フィールドの下に記載されているヘルプを参照してね。

はい、分かりました。

まず、テーブル名・テーブル表示名・説明・表示順の項目で、
特に注意すべきところは無くヘルプの通りです。
強いて言えば、
テーブル名についてです。
新規作成時のみで、その後変更できないので注意が必要!!
半角英数字のみとか30文字以内とかの制限があるので、ここも注意してね。

了解しました。
そうですね。
フィールド下のヘルプに従って行えば大丈夫そうですね。
要約すると次の通りかなぁ。
テーブル名について
・半角英数字と記号の”-“と“_“のみが使用可能。
・30文字以内。
・重複したテーブル名は使用できない。
・一度登録するとテーブル名の変更は出来ない。
テーブル表示名について
・画面に表示される名称。
説明について
・データ画面のテーブル名の横に表示される。
表示順について
・一覧画面の表示順番。
・分からない時はデフォルトのままでも特に問題なし。
カスタムテーブルの詳細設定項目

次に『詳細設定』ブロックですね。
ここでは、
・色
・アイコン
・検索可能
・IDをラベルに使用する
・1件のみ登録可能
・添付ファイル使用
・コメント使用
・データ変更履歴使用
・変更履歴バージョン数
の9つについてです。


うぁ~ 9つも! 項目が多い!
大丈夫かな?

焦らなくても大丈夫だよ。
ゆっくり説明していくね。
まず、色とアイコンから。
誤解を恐れずに言うと「デフォルト」のままでもOKです。
ヘルプに記載されているように、
この2つの項目はメニューで分かり易くするために設定します。
従って、後々設定すれば良いのであって、
追加時点で構想が決まっていないのであれば「デフォルト」のままで
スタートする事をお勧めしますよ。

良かった。
色とアイコンは、分からない時や決まっていない時は『デフォルトのまま』使う!
色について
・検索時のサジェストなどで使用される。
アイコンについて
・メニューや検索結果のアイコンとして使用される。

次は、『検索可能』だね。
これは基本、デフォルトの通り『YES』のままで大丈夫です。
どういう検索が可能になるかというと『検索バーによる検索が可能』になります。
・単語検索
・関連データ検索
この2つが可能になるよ。

単語検索と関連データ検索???
どういう機能ですか?
全然イメージできません。先生!

それでは、単語検索から説明するね。
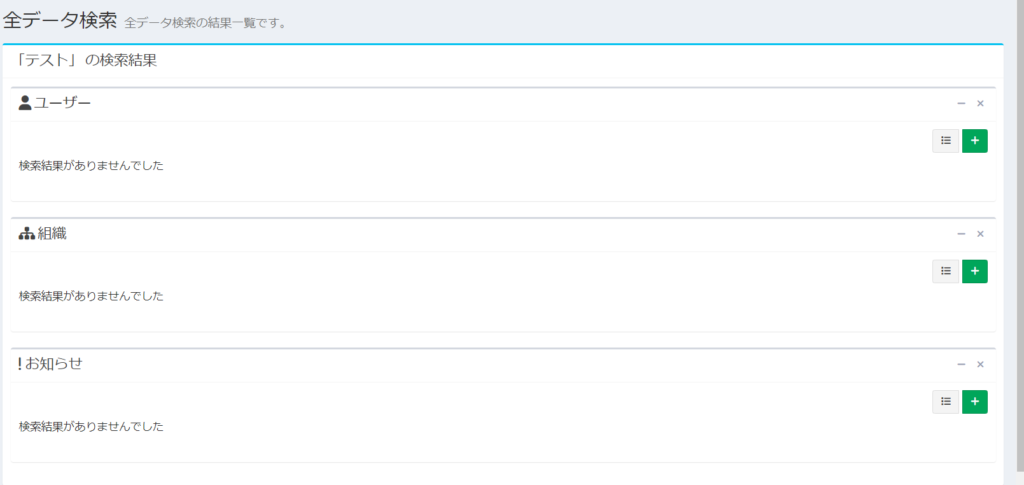
①検索バーの位置は、各ページの上部に表示されている。
②検索バーに検索したい単語を入力。
③前方一致するデータが表示される。

あっ 本当だ!
先生、表示されました。
これは便利ですね。
データ検索対象のデータにするかどうかの『Yes』『No』だったんですね。



その通りです。
検索欄に入力した文字列を抜き出す際に初期値では、前方一致のデータが表示されます。
システム設定を変更すれば、部分一致にもできるよ。
但し、パフォーマンスの低下が懸念される場合があるので注意してね。
従って隠したいテーブルは、検索『No』にすれば大丈夫だよ。

先生、単語検索については、了解しました。
次は、関連データ検索ですね。

そうだね。
次は関連データ検索なんだけど、ここでは紙面都合上割愛させて頂きます。

次は、『IDをラベルに使用する』だね。
これは、今までと同じで基本『No』で問題無いよ。
これは、Laravelの基本的な仕様で、データ毎に自動的にIDを振ります。
従って、自動で振られたIDを検索に表示させるかの設定です。

了解しました。
先生の説明を聞く限り『No』で問題なさそうですね。

次は、『1件のみ登録可能』です。
これも基本は『No』です。
作成しようとしているテーブルにデータが1件のみで良い
この条件になるテーブルは、コントロールマスターなどのマスターや自動採番用のファイルになると思います。従って、基本は『No』です。

これまた、了解しました。
『No』で問題なしですね。

次は、『添付ファイルの使用』ですね。
これは、メールなどと同じ考え方でいいですか?

御名算!!
メールなどと同じ考え方で問題はないけど、1つ注意が必要です。

えっ なんですか?

添付ファイルは、レコード単位に添付するよ。
添付ファイルと『カスタム列』の『列種類』で選択できる『ファイル』があるよ。
大きな違いは、次のとおりです。
・添付ファイル → フォームやビューに表示されない。
・ファイル → フォームやビューに表示される。

はい、分かったような分からないような。


添付の次は、コメント使用についてです。
コメントも添付ファイルの考え方と同じで
複数行テキストとの違いは下記の通りです。
・コメント → フォームやビューに表示されない。
・複数行テキスト → フォームやビューに表示される。

はい、コメントも同じですね。

最後は、『データ変更履歴使用』『変更履歴バージョン数』です。
まず、データの変更履歴を使用したいかどうかを検討して、
変更履歴を使用する場合は、バージョン管理数を最大いくつまでするかの設定をします。

なるほど、
① バージョン管理をするかしないか
② 履歴数をどうするか
ちなみに比較もできますか?

はい、出来ますよ。
バージョン管理が出来るのは便利です。
だから、デフォルトのまま使用する事をお勧めします。

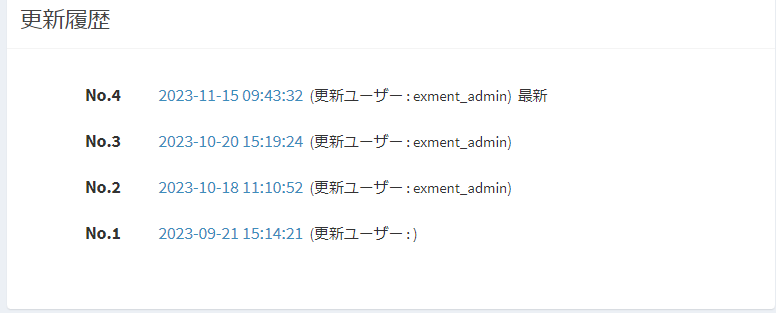
更新履歴の表示は、こんな感じです。


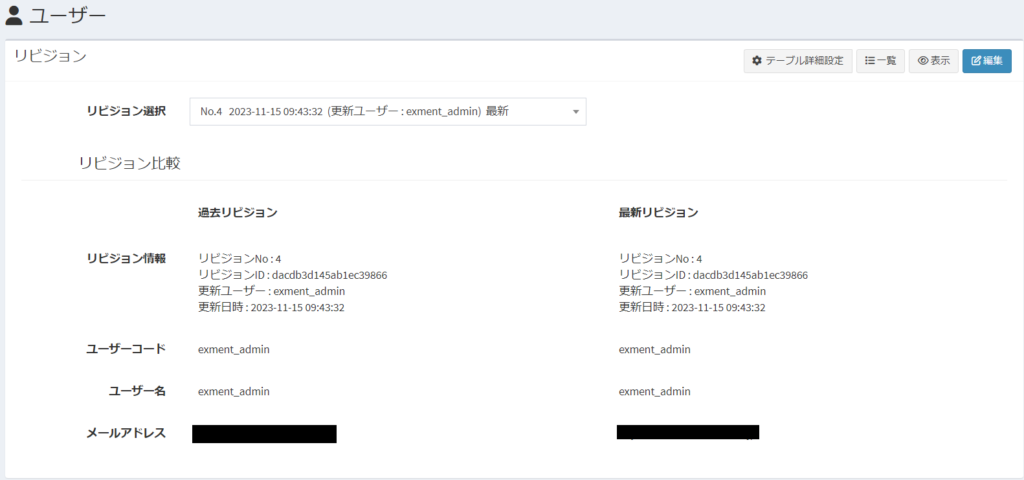
更新履歴の比較は、こんな感じです。


凄い!
更新履歴や更新履歴の比較は、
便利な機能ですから使用した方がよさそうですね。
カスタムテーブルの権限設定項目

次に『権限設定』ブロックですね。
ここでは、
・全ユーザーが編集可能
・全ユーザーが閲覧可能
・全ユーザーが参照可能
の3つについてです。


おっ 3つだ!
よかった。

権限の設定は、ここではあまり気にしなくても大丈夫です。
なぜなら、ユーザー・組織・役割グループ設定の中でより細かく設定できるからです。
従ってテーブル作成時は、デフォルトのままの全て『No』で問題ないです。

やったー!
ここでは、デフォルトのまま作成して
役割り・権限設定で詳細に設定する事にします。
カスタムテーブルの新規作成時設定項目

次に『新規作成時設定』ブロックですね。
ここでは、
・メニューに追加する
・通知に追加する
の2つについてです。


おっ 2つだ!
少なくて良かった。

ここのブロックも、デフォルトのまま『No』で問題ないですよ。
なぜかというと、あとからメニューを作成できるからです。
メニューに追加するを『Yes』か『No』のどちらかに統一して作成しておいて
のちにメニューで仕上げる感じで良いと思います。

通知についても同じです。
あとで通知のやり方を詳しく教える予定なので、今回はデフォルトで設定して下さい。
Complete!!

はい、それでは、テーブル設定-カスタムテーブル編 その1を終了します。
お疲れ様でした。
次回は、カスタムテーブルの拡張設定をやりたいと思います。

はい!。了解しました。
ふくろう先生、次回もよろしくお願いします。
最後に私からの宣伝
コーポレートサイトhttps://www.rin-tech.netを開設しました。
どうぞ、よろしくお願いいたします。
自分達でシステム構築できそうですか?
『専任の担当者がいないから無理かなぁ』
『担当者に構築する時間がないからなぁ』
『一人でやりきる自信がない』
『導入・構築までやってくれないかなぁ』
と色々と思う方もいたのではないでしょうか?
日々の業務を行いながら
『私の業務って他の会社さんでもあるよなぁ』
『この仕事って同じ業種の会社でも似たようなことしているよなぁ』
『この仕事って同じ職種でも似たようなことしているよなぁ』
『この部分だけでもシステム化出来ればいいなぁ』
『KintoneやJUST.DB、UnitBaseを利用したいけど、相当お金かかるよなぁ』
『今話題のノーコードツールで業務を効率化したいなぁ』
と色々と感じる方もいるのではないでしょうか?
多くの運送会社で使用する可能性が高い情報共有ツールDriveShield.を作成しました。
DriveShield.とは、『ドライバーさんを守る!』という意味を込めて命名しました。
どうぞ、よろしくお願いいたします。
多くの企業の総務などで必要性が高い情報共有ツールWorkWave.を作成しました。
WorkWave.とは、『仕事の波を乗りこなせ!』という意味を込めて命名しました。
どうぞ、よろしくお願いいたします。




コメント