今回の最終目標
- Exmentで新規で作成した休日出勤申請の基本的なメンテナンス方法を理解できるように頑張りましょう。
※構築マニュアルにも記載していますが、より詳細に解説していますので復習も兼ねて読み進めて下さい。
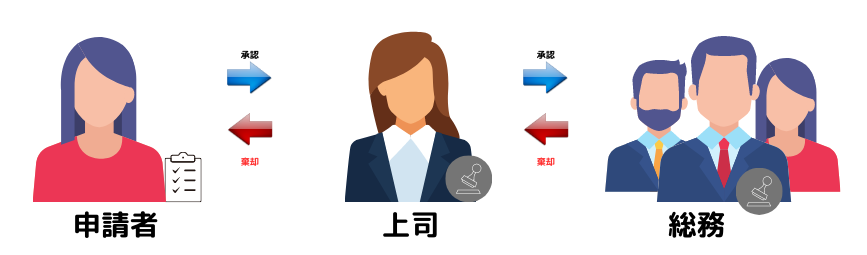
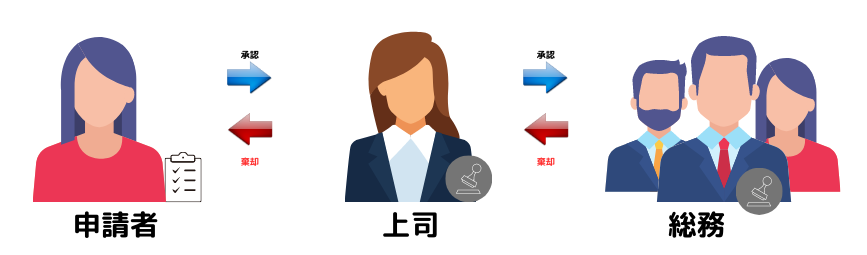
※ワーフローが組み込まれているので、申請後は変更・削除出来なくなりますのでご注意下さい。 - ワークフロー(申請・承認機能)を付けてありますので、申請者と承認者でログインしてワークフローの機能も理解できるように頑張りましょう。

用意するもの
- 構築マニュアルで作成したPC(Server)。
※WorkWave.構築マニュルの「第2章 環境構築」では、CentOS,MySQL,PHP,ZendEngine,composer,Laravelのインストールする方法を学び最終的にExmentが動作する環境が完成します。
また、Exmentのインストール手順は、本家サイトにも記載されていますので、そちらも参照して下さい。
- 各インストール方法は、下記サイトをアクセスして確認して下さい。
- 登録が完了した社員マスター。
概要
- Exmentに『1001 山田太郎』でログイン。
- 休日出勤申請を入力。
- 一覧画面のフィルタの使い方。
- 一覧画面の項目を変更する方法。
- データを『作成』『編集』『削除』する方法。
- 他のテーブルのデータを参照し選択する方法。
- データを『インポート』『エクスポート」する方法。
作業開始
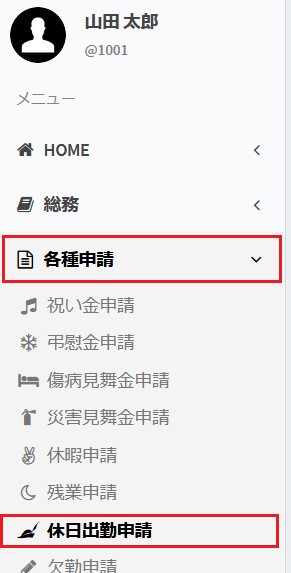
1.左側のメニューから『各種申請』 → 『休日出勤申請』を押下して下さい。

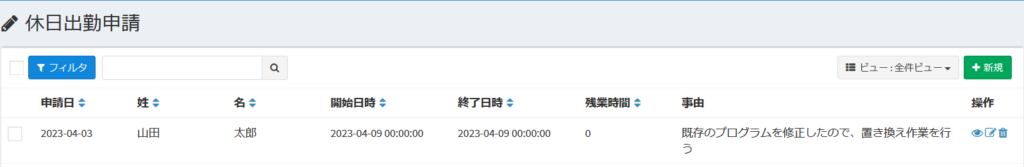
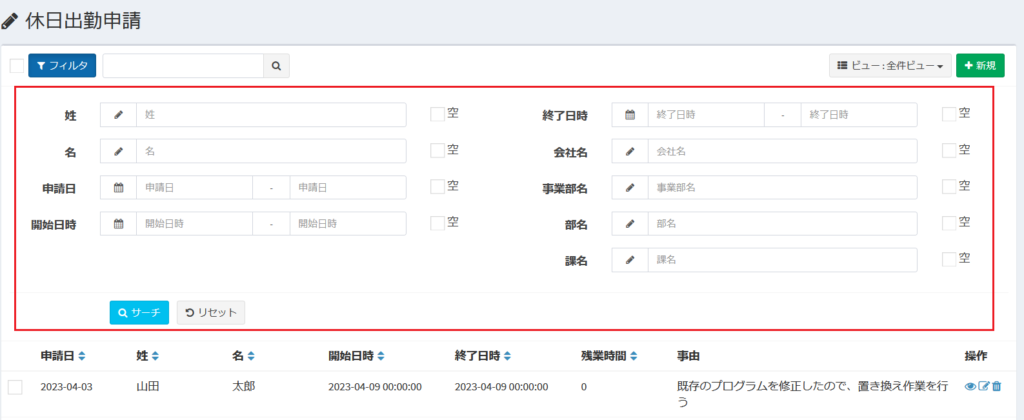
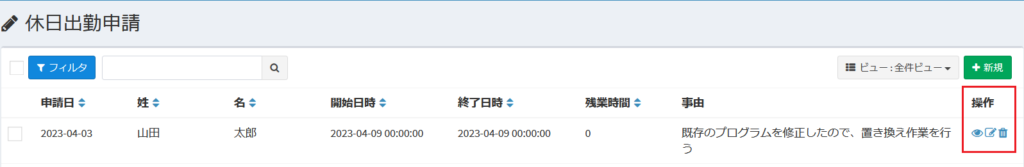
2.既に登録されているデータが一覧画面が表示されます。

3.登録されているデータをフィルタして絞り込む方法。
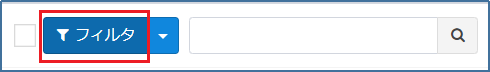
①左上の『フィルタ』ボタンを押下して下さい。

②赤く囲った部分が追加表示されます。

③絞り込みに必要な内容を入力し、『サーチ』ボタンを押下して下さい。
※絞込み項目を増減したい場合は、構築マニュアルまたは、Exmentガイドブックを参照して下さい。


4.一覧表示する内容を変える方法。
※今回ログインした『1001 山田太郎』にはビューの変更権限がないため、変更する場合は『exment_admin』などのビューの変更権限があるユーザーで行って下さい。
①右上中央の『ビュー:全件ビュー▼』 → 『設定を開く』を選択して下さい。

②『ビュー』メニューが表示されるので、『現在のビュー設定変更』を選択して下さい。

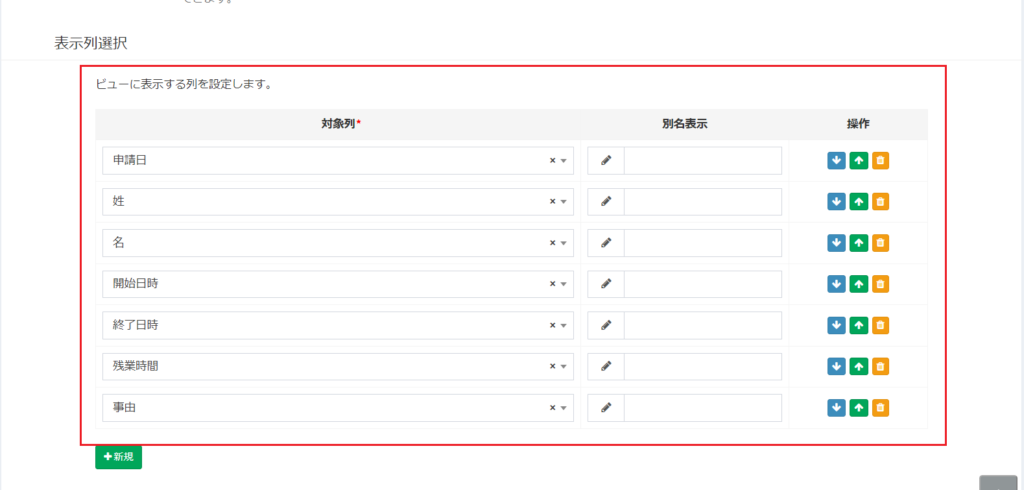
③『カスタムビュー設定:休日出勤申請』が表示されるので、『表示列選択』を変更して下さい。
最後に『保存』ボタンを押下して下さい。
※表示項目を増減したい場合は、構築マニュアルまたは、Exmentガイドブックを参照して下さい。

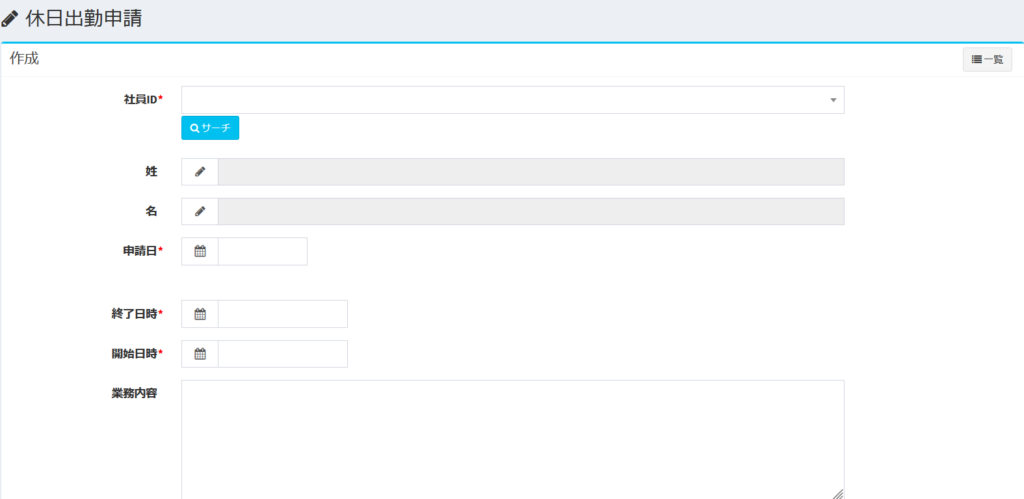
5.新規でデータを登録する方法。
①右上の『新規』ボタンを押下して下さい。

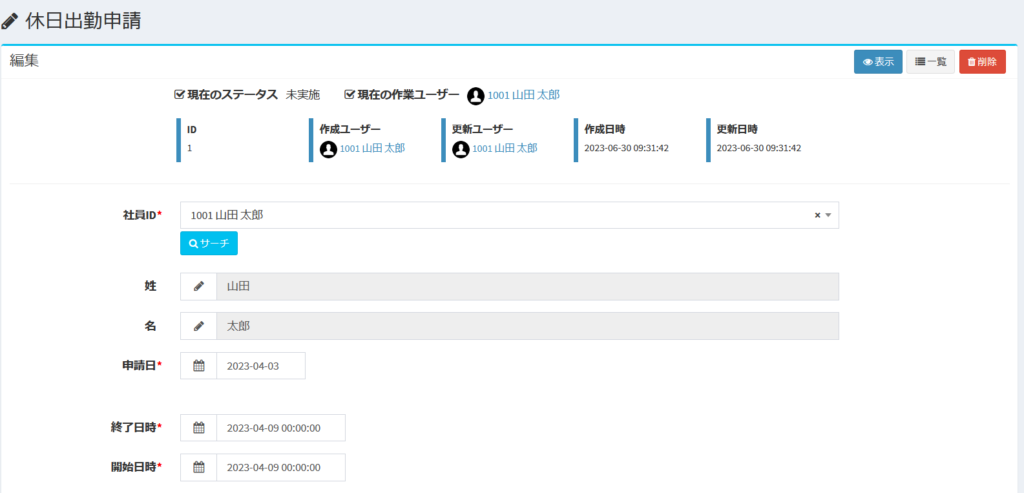
②『作成』画面が表示されるので必要項目を入力して下さい。
最後に『保存』ボタンを押下して下さい。

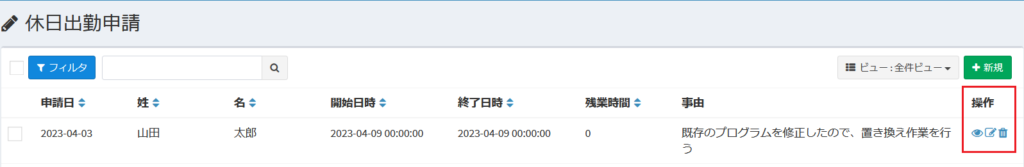
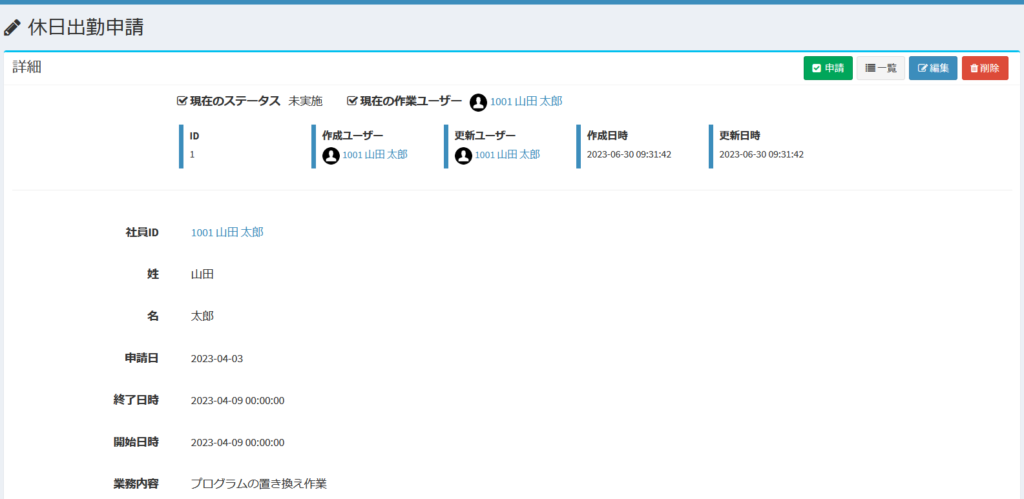
6.既に登録されているデータの内容を表示する方法。
①既に登録されているデータの一覧画面の右側操作列の![]() ボタンを押下して下さい。
ボタンを押下して下さい。

②登録されているデータの内容が表示される。

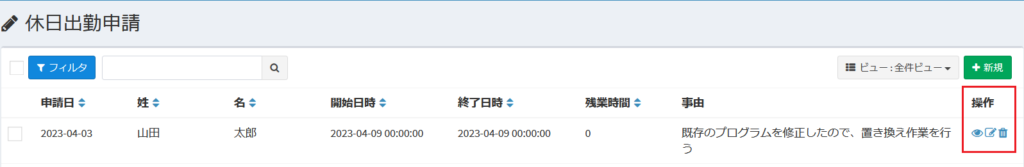
7.既に登録されているデータの内容を編集する方法。
①既に登録されているデータの一覧画面の右側操作列の![]() ボタンを押下して下さい。
ボタンを押下して下さい。

②登録されているデータの内容が表示されるので必要項目を変更して下さい。
最後に『保存』ボタンを押下して下さい。

8.既に登録されているデータを削除する方法。
①既に登録されているデータの一覧画面の右側操作列の![]() ボタンを押下して下さい。
ボタンを押下して下さい。

②ポップアップ画面で『本当に削除しますか?』が表示されるので『確認』ボタンを押下する。

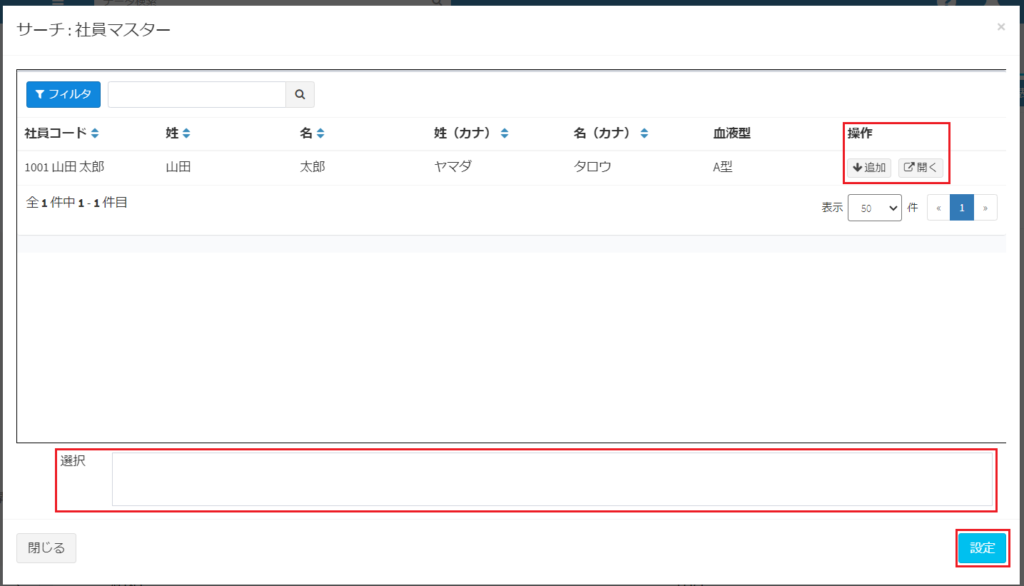
9.データを登録する画面に表示されている『社員ID』欄下にある『サーチ』ボタンを押下した場合。

①対象のテーブルに登録されているデータの一覧が表示されます。
※今回ログインしたユーザーのみ表示されるように設定してあります。
※表示項目を増減したい場合は、構築マニュアルまたは、Exmentガイドブックを参照して下さい。

②選択したいデータをクリックもしくは、『↓追加』ボタンを押下して下さい。
③下部の『選択』欄に選択したデータがセットされます。
④右下の『設定』ボタンを押下して下さい。
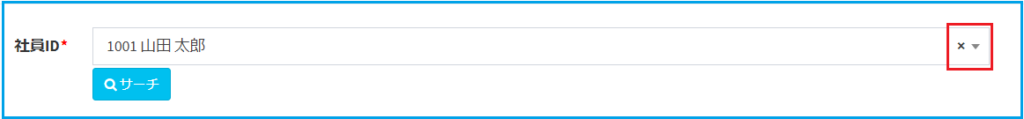
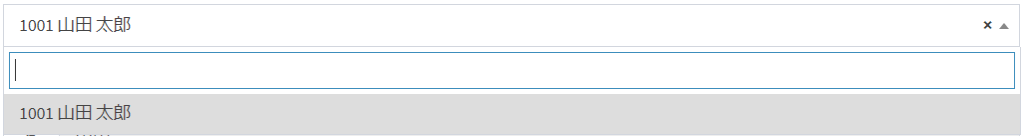
10.データを登録する画面に表示されている『社員ID』欄右横の『▼』ボタンを押下した場合。

①プルダウンに登録されているデータの一覧が表示されるので、選択したいデータをクリックする。
※今回ログインしたユーザーのみ表示されるように設定してあります。
※表示項目を増減したい場合は、構築マニュアルまたは、Exmentガイドブックを参照して下さい。

11.データをインポートする方法。
※今回ログインした『1001 山田太郎』にはインポートする権限がないため、インポートする場合は『exment_admin』などの権限があるユーザーで行って下さい。
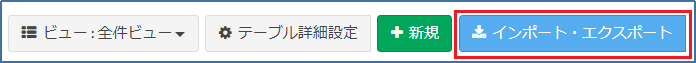
①右上の『インポート・エクスポート』ボタンを押下して下さい。

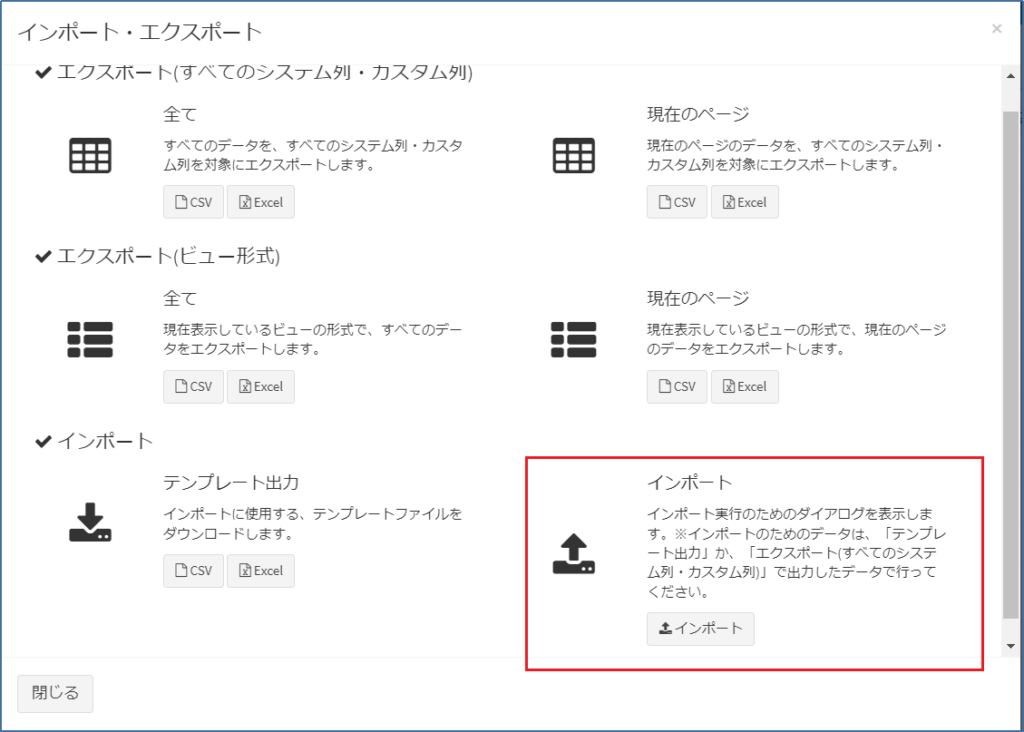
②『インポート・エクスポート』メニューが表示されるので『インポート』ボタンを押下して下さい。
※ここでは、具体的な方法は省くので詳細を知りたい場合は、Exmentガイドブックを参照して下さい。

12.データをエクスポートする方法。
※今回ログインした『1001 山田太郎』にはインポートする権限がないため、インポートする場合は『exment_admin』などの権限があるユーザーで行って下さい。
①右上の『インポート・エクスポート』ボタンを押下して下さい。

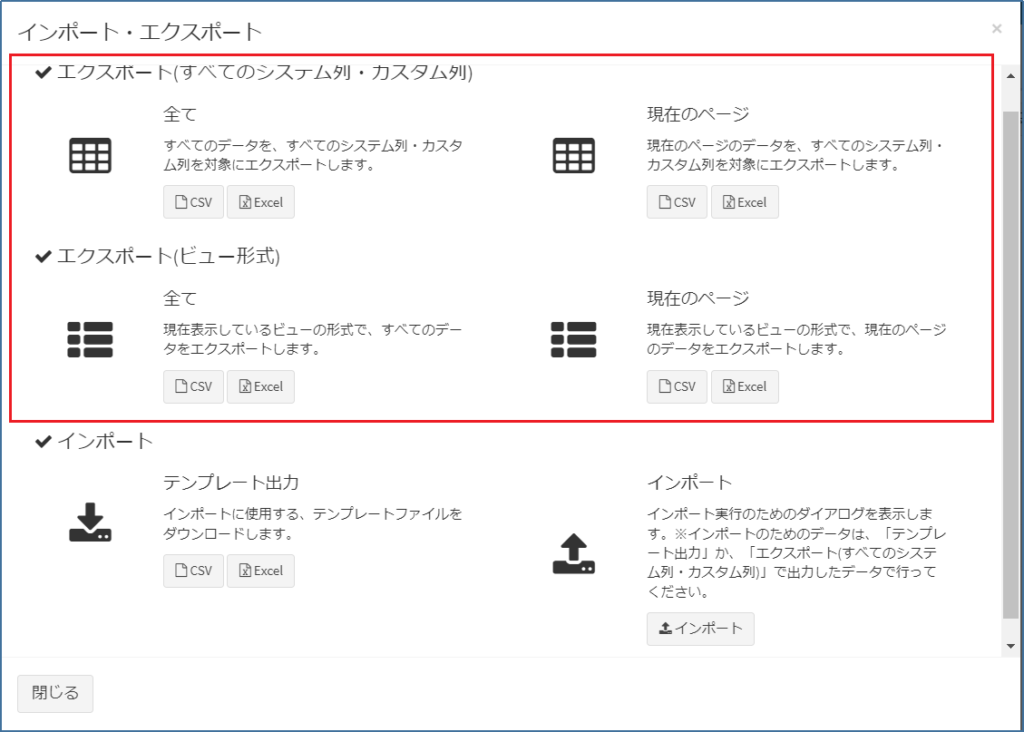
②『インポート・エクスポート』メニューが表示されるので、必要な『エクスポート』を選択して下さい。

③『名前を付けて保存』メニューが表示されるので、必要があれば『ダウンロード先』と『ファイル名』を変更して『保存』ボタンを押下して下さい。
※ここでは、具体的な方法は省くので詳細を知りたい場合は、Exmentガイドブックを参照して下さい。
Complete!!

私のサイトを訪れて頂き有り難う御座いました。
満足が行く内容でしたか?
『思っていたのと違う』
『この機能があればもっといいのに』
『同じ総務(庶務)でも自分の会社では、もう少し違う機能が必要』
と色々と感じる方もいたのではないでしょうか?
私のサイトを訪れて頂き有り難う御座いました。
自分達でシステム構築できそうですか?
『専任の担当者がいないから無理かなぁ』
『担当者に構築する時間がないからなぁ』
『一人でやりきる自信がない』
『導入・構築までやってくれないかなぁ』
と色々と思う方もいたのではないでしょうか?
さぁ これで、Exmentに新規で作成した休日出勤申請のメンテナンス方法等を概ね理解できたはずです。
『習うより慣れよ』をモットーに本家サイトも参考に頑張って使ってみて下さい。
また、私が作成したWorkWave.構築マニュル、Exmentガイドブックに興味を持った方は
お問い合わせページにて御連絡下さい。
今回、ワークフローの手順については省略しましたが、申請者、承認者でログインすることで概ねの仕組みを理解できると思います。
より詳細に知りたい場合は、お問い合わせページにExmentガイドブック希望の旨を記載して下さい。







コメント